setIsAccessibilityElement:NO ではダメなのです。
UIWebViewは、scrollViewを持っていて、その中にwebサイトが表示されてる感じです。scrollView直下ではなくて、更に階層があるような。
そもそもUIWebViewは、AccessibilityElementではない。
中に表示される内容が、AccessibilityElement。
やりたいこと
UIWebViewに違うViewを重ねた場合、そのViewだけ感知されるようにしたい。
UIWebView側にフォーカスがあわないようにさせたいのです。
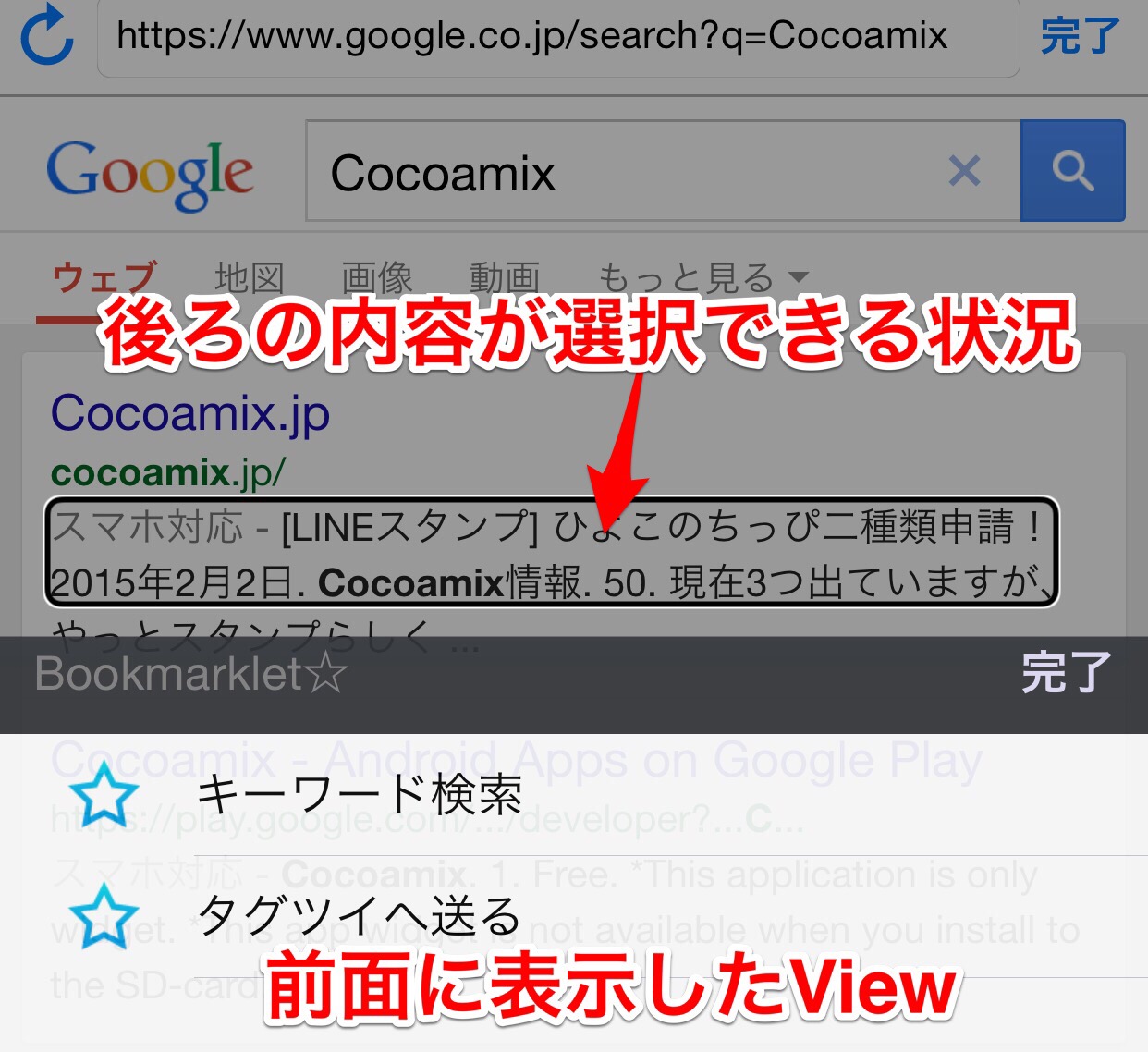
単にUIWebViewを表示中に別のViewを重ねて表示させると、裏にあるUIWebViewも選択可能になります。
※VoiceOverではない時は、選択やタップはできません。

右上完了ボタンも選択できるけど、ダブルタップしても動作はしない。
選択できなくするには
UIWebViewも、UIWebView.scrollViewも、どちらもAccessibilityElementではないので、isAccessibilityElementのプロパティは意味がないです。
逆にIsAccessibilityElementをYESにしてしまうと、自身がひとつのAccessibilityElementとして選択されるようになり、中のコンテンツは選択できなくなります。
うーむ、どうすればいいのか!
そんな場合のプロパティ値 AccessibilityElementsHidden がありました。
UIWebViewをVoiceOverでフォーカスされなくするには、YES
[self.webView setAccessibilityElementsHidden:YES];
またフォーカスさせたい時は、
[self.webView setAccessibilityElementsHidden:NO];
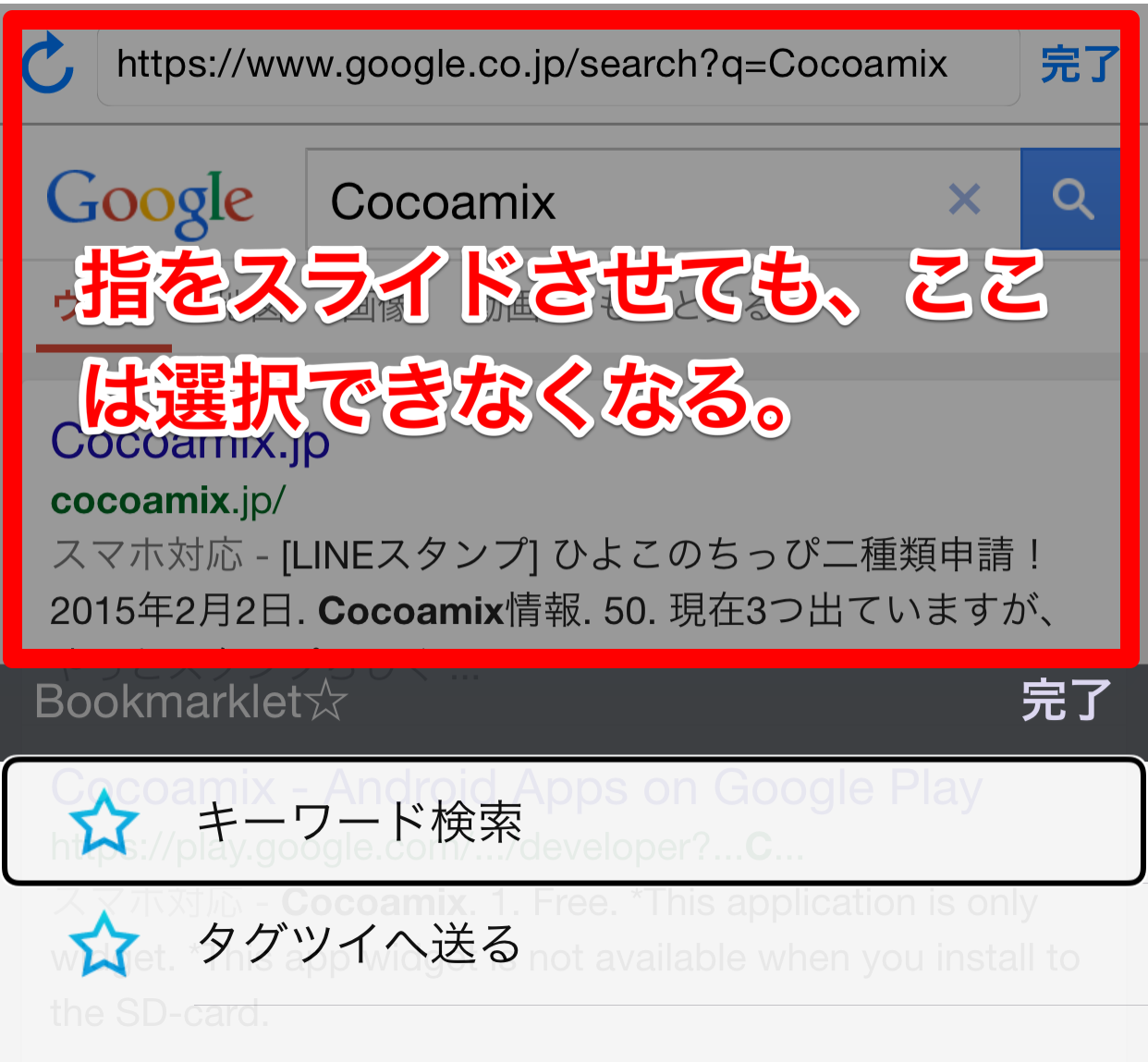
setAccessibilityElementsHidden:YES で、前面のViewだけが選択できるようになりました。よかった。

画面上部は別のViewですが、同じプロパティ設定です。
VoiceOver判別を入れておくとよさそう。
if(UIAccessibilityIsVoiceOverRunning()){
[self.webView setAccessibilityElementsHidden:YES];
[self.webHeaderView setAccessibilityElementsHidden:YES];
}
上記画像のアプリはShiori Webブラウザですが、現在、VoiceOver対応中です。
次回の更新でほぼ対応される予定です。