すぐ作れてしまうウォッチフェイス。
背景画像さえあれば。
Wear OS by Googleを搭載したスマートウォッチ向けのアプリケーション、と言える、Watch Faceです。
時計の描画画面を丸々自由に作る感じですが、Android StudioでWatch Faceプロジェクトを作成した直後で、すでに動く時計になっています。

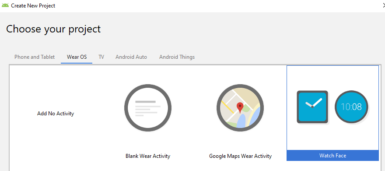
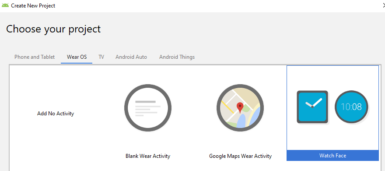
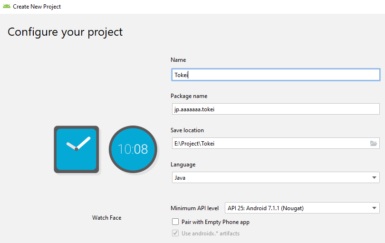
Android Studioで、「New Project」から、Wear OSタブの「Watch Face」を選択する。
時計のテンプレートとしてあるんだと思いますが、背景とアイコンを変更するだけで、オリジナルのウォッチフェイスになります。
この段階でリリースもできますし、オリジナルのギミックを入れ込んだり、色んな情報(電池や他のアプリ機能など)を表示させるようにカスタマイズしたり、やる気次第で作り込めますね。
Android Wear 2.0(android 7.1.1 : SdkVersion 25)からウォッチ単体のアプリがリリースできるようになっている!ということで、スマホ側にアプリを持たない、Watch Faceだけのアプリを作るなら、minSdkVersionは、このバージョン以降にしないといけない。
しかし、リリースしてみてわかったことですが、Watch Faceだけのアプリは、スマホ上のPlayストアアプリの検索結果に出てきません。スマホにはインストールできないからだと思いますが、かなり見つけられにくいですね。
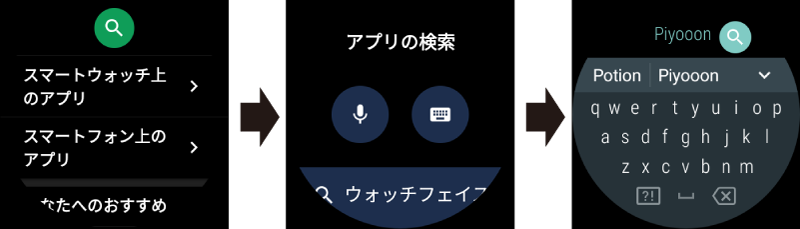
どうやってインストールするのかといえば、Wear OS上で検索して、インストールしないといけない。小さなキーボードで入力して。

- 「Playストア」アプリを開き、サーチボタンをタップ
- 入力方法の選択(キーボードをタップ)
- 入力して、サーチボタンをタップ
検索結果から、ダイレクトにWear OS上へインストールします。
そんなに検索しない気もするので、すごくがんばって作った時計アプリの場合は、スマホ側のアプリ付きがよさそうに思えました。
(使ってる人は結構Wear上での検索もするのかな?わからない)
検索しなくても、ジャンルごとの一覧は見れますが、上位のほんの少しのアプリだけに恩恵がある感じです。
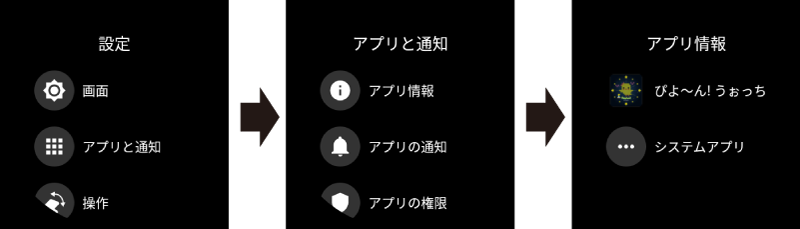
Wear OS上でインストールしたアプリは、Wear OS上でアンインストールできます。

- 「設定」アプリを開く
- 「アプリと通知」の「アプリ情報」をタップ
- インストールしたアプリ一覧が表示
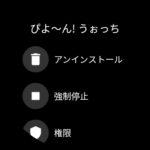
一覧から対象をタップし、表示される画面でアンインストールします。

デバッグでインストールしたアプリも、この同じ操作で消せます。
実際にささっと作ってみましょうではありませんか
『制作した環境』
Windows 10
Android Studio 3.5.1
TicWatch E2
Wear OSを触ってみたくて購入したTicWatch、充電ケーブルをPCに繋げると、Androidスマホのように接続される!
充電だけかなと思ったら、そういう感じでした。

4つの接点で、USB端子そのままかも。
磁石でくっつくので、横にしても取れません。
最近心音見たさに寝る時付けてます。今の所は全般的に良好。
Androidスマホのように繋がるということで、Android Studioから直接ビルド&インストールができてしまうという。。
これはちょっと想定を上回ってました。もう小さなAndroid機器ですね。

PCに繋げると、Android Studioで、ビルドのターゲットに選択できるようになります。
Wear側で、Androidスマホのように、開発者モードをオンにする必要はあります。
システム情報のビルド番号を連打するあれです。
Wear OSの「設定」→「システム」→「端末情報」の中にあります。
ビルド番号を7回タップすると何かが起きます。
開発者モードがオンになると、設定の一番下にメニューが増える。

Virtual Deviceでも、同じ操作で開発者モードをオンにできました。
このあたりの詳細は、以下公式サイトのページ内、「スマートウォッチをセットアップする」にあります。
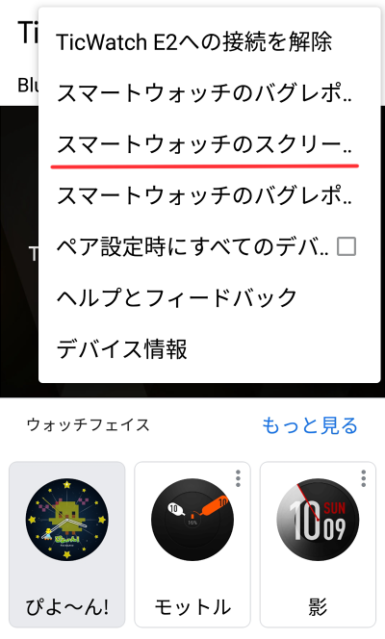
実機のスクリーンショットを撮るのは、スマホ側に入れたWear OSと繋げるアプリ
Wear OS by Google スマートウォッチ Android
を使います。

撮りたいウォッチ画面にして、このメニューのスクリーを選択すると、通知がやってくる。
その通知をタップして、保存先を選ぶ。という操作です。
iOSにも同様のアプリがあって、繋がるようですが、不安定なレビューはありますね。
こちらは試してません。
Wear OS by Google – スマートウォッチ iOS
このスマホのアプリ上から、ウォッチフェイスの変更もできます。実機上でも画面長押しからできます。
と、前置きが長くなりました。
背景画像を用意しよう
TicWatch E2の解像度は400×400です。
用意した背景を、コード上で実機の解像度にリサイズし、利用します。
このあたりもWatch Faceのテンプレートに含まれているので、画像があれば、ということです。
解像度の倍以上のサイズ、1024×1024、1200×1200あたりで制作しておくとよいのかなとは思います。
僕のリリースしてみたWatchFaceは、600×600サイズのpngファイルで入れておきました。
→ ぴよ~ん! うぉっち
ぜひWear OSからのpiyooon検索でインストールしてみてください!
600×600にしたのは、TicWatch実機の解像度よりも大きいからいいかな?というのと、制作最初に見ていたGoogleのサンプル
Create a watchface for Wear OS
このサンプルプロジェクトに含まれていた背景画像のサイズがそうだったのもあります。
背景はリリースしているゲーム「ぴよ~ん!」の素材を拡大縮小して並べたりしました。

写真を加工したものだとか、1枚絵を正方形に切り取ったものだとか、使いたい背景を用意しましょう。
リリースはせず、自分専用ウォッチフェイスということであれば、好きなキャラのイラストなどでもよいですよね。
この記事用に以下の背景画像を置いておきます。試しにこの画像を使ってみましょう。

600×600のbg.png このリンクを右クリックでダウンロード。
背景とアイコンの置き換え
実際にAndroid Studioで、Watch Faceプロジェクトを作成します。

「New Project」から、Wear OSタブの「Watch Face」を選択。

プロジェクト名を付け、Minimum API levelが7.1.1になっているのを確認し、そのままFinishボタンクリックで作成します。
Package nameは、他の人と重ならず、自分アプリ専用になるよう、ドメイン名称が先に来るように作成しますが、ドットの数は多くても大丈夫ではあります。
上で紹介した「ぴよ~ん!うぉっち」の場合は、jp.cocoamix.android.piyonwfです。
リリースしたアプリは、このPackage nameがアプリページのアドレスになります。
https://play.google.com/store/apps/details?id=jp.cocoamix.android.piyonwf
この点はAndroidアプリ開発でのお約束事ですね。

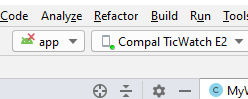
プロジェクト作成直後は、appにバツマークが付いていて、実行できません。

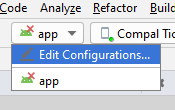
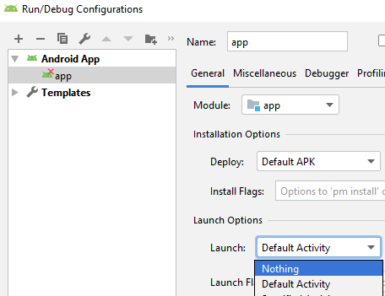
EditConfigurationsを開いて

LaunchをDefaultActivityからNothingに変更し、OKで閉じます。

実行可能に!
Watch FaceはActivityではないようなので、Launchできないと。
なので、Android Studioから実行しても、インストールされるだけです。
最初は、ADV ManagerからAPI26あたりのWear OS Virtual Deviceを作って、そこにインストールしてみましょう。実機でもよいですが。
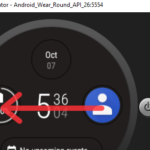
Virtual Deviceの場合は、秒が動いている状態の画面で、画面を右から左側へスライド。

Add more watch facesの中から、インストールしたWatch Faceを選択します。

秒が動いている状態と書きましたが、時計画面は、表示して数秒でアンビエントモードという1分更新の省エネ状態になり、その状態を抜けないと画面操作はできません。
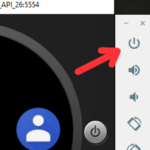
Virtual Deviceだと、ボタンのリスト一番上の電源ボタンを押すと、秒更新の画面に戻るはずです。

実際にインストールをしてみた場合は、テンプレート初期画像、犬さんのドアップが表示されているはずです。
背景画像とプレビュー画像

これは、bg.pngを置き換えたフォルダーのスクショです。
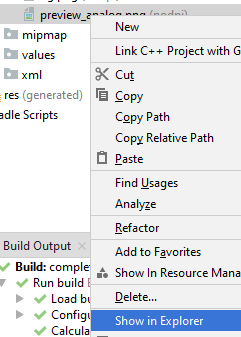
ファイルの場所は、以下の画像のように、AndtoidStudio上から、対象を右クリック→Show in Explorerで移動ができます。

bg.pngだけを置き換えた状態でインストールし、そのスクリーンショットを、preview_analog.pngの名称にし、このフォルダーに上書きします。

エクスプローラーで開かなくても、Android Studio上の対象の場所へファイルをドラッグしても、同じ操作になりますが。
Virtual Deviceのスクリーンショットは、Windowsのデスクトップ上に作成されているので、そのままリネームして持っていくといいですね。
この時計プレビューの画像は、Watch Faceの選択画面(実機およびスマホアプリ)に表示されます。
置き換える画像は、この2枚と、あとアイコンです。
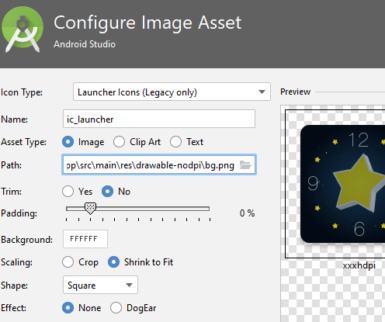
アイコン画像
アイコンは、実機上のアプリ情報で表示されます。アンインストール時に見るくらいですかね。
アイコンには、プロジェクトに入れ込んだ背景画像をそのまま使ってみます。
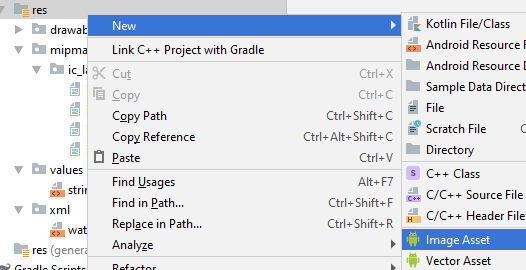
プロジェクトファイルのどこかを右クリックし、Image Assetを追加。

Legacy onlyを選択、Asset TypeをImageにして、Pathにbg.pngを選択します。

これで作成すると、元々入っていたドロイド君アイコン画像が上書きされます。

画像の置き換えは以上。
あとは最後に、文字のリソースです。
テンプレートで利用している文字列の置き換え
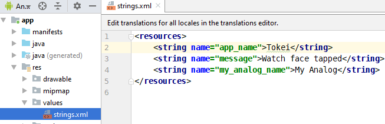
valuesのstringsを見てみると、3つあります。

app_name インストール情報に表示される名称。
message 画面をタップした時に表示される内容。
my_analog_name 実機のプレビューに表示される名称。
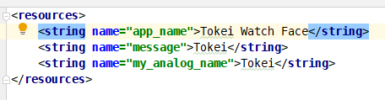
ソースはいじらず終わらせようということで、以下のようにしました。

これで完成です!
BuildのGenerate Signed bundle or APKをして、ストアへ上げれる状態になっています。
長々書いてた気がしますが、まとめるとほんの少しの操作ですね。
今までの内容は、以下の3行です。
- bg.pngとpreview_analog.pngを置き換え。
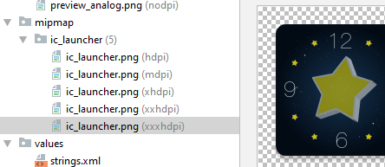
- アイコンのImageAsset(ic_launcher.png)を置き換え
- 文字リソースを置き換え。
(終)
ちょっとカスタマイズ
この先はソースファイルをいじります。
テンプレートを実行してみて、背景に時計のラインが増えていることに気付いたかもしれません。
「ぴよ~ん!うぉっち」の針の形が違っていたり、針よりも前面にUFOぴよがいることに、気付いたかもしれません。
記事タイトルのことは書いたつもりなので、そのお話はまた後日にしてみます。
「ぴよ~ん!うぉっち」はスマートウォッチを持っていないとインストールできませんが、「ぴよ~ん!」は以下からダウンロードできますよ!
ダウンロードはこちらから
iPhone/Android http://bit.ly/piyooon
