表示が欠けるのと、一番下の行が隠れてしまう問題の対応。
2014.9.10 追記
以下の方法は、iOS 7まで有効です。
UITextViewのscrollEnabledは現状使ってはいけません。
うちのアプリは、ある機能のために全文置き換えをする必要がありましたが、単に文字列を置き換えるのは
- (void)replaceRange:(UITextRange *)range withText:(NSString *)text
を使うのが無難です。
iOS7の不具合と思われる現象です。
iOSの更新を待っているのも、解決が遅くなるため、先日対応しました。
試してみたら改善した という感じな点もあるので、アプリに適用するかはその点も考慮してください。
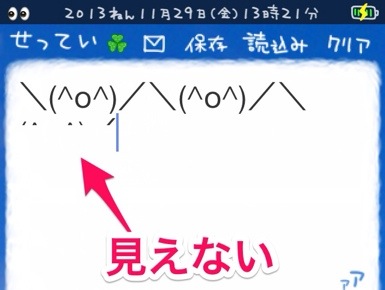
表示が欠ける問題

文字表示が自動改行される場合に発生。
文字を、独自キーボードやボタン処理などから、直接文章に挿入した場合、表示が自動改行される場合に 100% 発生します。
挿入後、以下のちょっとした操作で改善します。
textView.scrollEnabled =NO; textView.scrollEnabled =YES;
この2行で問題は改善しますが、かなりのおまじない的なため、rangeの再設定もなんとなく入れておきます。
NSRange range = textView.selectedRange; textView.scrollEnabled =NO; range.length=0; textView.selectedRange = range; textView.scrollEnabled =YES;
文字挿入後の scrollEnabled=YES をdelay実行しても関係なく、その後に NO→YES を必ず呼ばないといけない。
とはいえ、おまじないには変わりないです。
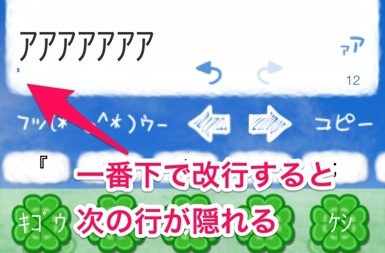
最後の行が隠れてしまう

この問題はDeveloper Forumsに解決案が載っていたのを参考に。
UITextViewのサブクラスを作って、
scrollRangeToVisibleのオーバーライド。
- (void)scrollRangeToVisible:(NSRange)range
{
[super scrollRangeToVisible:range];
if(iOS7以降の場合){
if ( (self.layoutManager.extraLineFragmentTextContainer != nil) && (self.selectedRange.location == range.location) )
{
CGRect caretRect = [self caretRectForPosition:self.selectedTextRange.start];
[self scrollRectToVisible:caretRect animated:YES];
}
}
}
そのうちiOS7のマイナーアップデートで改善するとは思いますが。
記事内のアプリはこちら。
半角カナ+ うんたか
コメント
修正方法がわかり、助かりました。
記事がお役にたてたようで何より。