なんとなく、iPhone5対応も落ち着いてきたので、記事にしてみました。
記事内容は古いです。 2019年現在は、Launch Screenの有無です。 Launch Screenを入れるとそれだけで全対応。 Launch Screenを入れずに、Launch Imageで対応すればiPhoneXなどの画面を省けます。
iPhone5と第5世代iPod touchは、従来のそれらより画面がおっきいのです。
iPhone3GS
3.5インチ
320×480
iPhone4/4S
3.5インチ
640×960
3GSと大きさは同じだけど、解像度が倍のRetinaスクリーン。
iPhone5
4インチ
640×1136
iPhone4と同じ解像度で、サイズが大きい。
アプリは、3.5インチだけとするか、4インチも含めるか、のどちらかにしないといけない。
3.5インチだけのアプリを、4インチのiPhone5で起動すると、
開発環境
3.5インチだけにする場合は、最新のXcodeではなく、Xcode4.3を利用します。
2013/5/1から、3.5インチだけのアプリは申請できなくなりました。
新アプリ申請、更新も、4インチ対応が必須です。
4インチに対応する場合は、
最新のXcodeを利用します。
4.3と最新のXcodeは同居できるので、両方いれておくのがいいですね。
旧バージョンは、ダウンロードページから落とせます。
https://developer.apple.com/downloads/
(Appleデベロッパー専用です)
同時起動はしないように、切り替えたい場合は、片方をちゃんと終了させる必要があります。

iPhone5の4インチ対応する ということは
動作環境は、
iOS4.3以降となり、
端末は、iPhone3GS以降となります。
最新のXcodeでは、iPhone3Gに対応したバイナリ(armv6)を作成できないのです。
先に画面例で挙げた『あみくじ』は、
Xcode4.3でビルドしていて、
iOS3.0以降、iPhone3Gでも動作するようにしてあります。
まだまだ旧端末も対応させたい!って場合は、4インチ対応ができない
ということです。
具体的な対応方法
3.5インチで作成していたアプリを4インチに対応するには
最新のXcodeを使う。
3.5インチ用で作っていたプロジェクトをそのまま開いて、

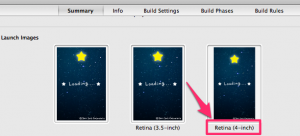
この画像部分
TARGETSのSummary Launch Imagesに、4インチ用のDefault画像(640×1136)を放り込むだけで、4インチサイズで動作するアプリになります。
Default-568h@2x.png というファイル名称で追加されます。
これで実行すると、レイアウトはおかしいかもしれないけど、『あみくじ』のような黒線はなくなります。
あとは各画面の対応です。
画面サイズ対応の方法はいろいろあるのかもしれません。
あんまりよく調べてないのだけど、ささっとできた方法を紹介しておこうかと思います。
利用する場合は自己責任で!お願いします。
グローバル値を宣言
xxxx-Prefix.pch に 自分は4インチなのか? なBOOL値を宣言
BOOL g_is4inch;//4インチ画面かどうか
BOOL値を設定
xxxAppDelegate.m で windowの生成時に、BOOL値を設定しておきます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
//4インチ画面?
g_is4inch = [self is4inch];
...
-(BOOL)is4inch{
BOOL blRet = NO;
if(UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone){
if ([UIScreen mainScreen].scale == 2.0f) {
CGSize result = [[UIScreen mainScreen] bounds].size;
CGFloat scale = [UIScreen mainScreen].scale;
result = CGSizeMake(result.width * scale, result.height * scale);
if(result.height == 1136){
blRet = YES;
}
}
}
return blRet;
}
このソースはたしか、Developer forumへの投稿を参考にしました。
レイアウトを整える
あとは、このBOOL値を使って、レイアウトを整えるだけです。
各画面で、3.5インチ用と4インチ用の配置を用意し、
画面部品の配置後に、
if(g_is4inch){
//4インチ用の画面配置
}else{
//3.5インチ用の画面配置
}
としています。
お手軽です。

コメント
[…] のうち実装も考えよう。 g_is4inchは、4インチ画面の判別です。 →→ [Xcode]iPhone5の4インチ縦長画面に対応するには google_ad_client = "pub-4315651820485563"; google_ad_width = 300; google_ad_height = 250; goo […]